Documentation
ExpressX Server
Welcome to this beautiful Express.js server with Node.js to save your 10x time to setup the server.
- Version: 2.0.2
- Author: Minhazul Abedin Munna
- Created: 01 January, 2024
- Updated: 26 December, 2024
If you have any questions that are beyond the scope of this help file, Please feel free to email via Item Support Page .
Installation Process
Before installing Express server, Make sure you have already downloaded lastest Node.js
- Run the following command to install the required dependencies:
npx node-expressx - Now Open this project in
vscode - Create a new database in MongoDB Cloud Storage or Open MongoDB Compass for locally.
- Update the
.envfile with your database URL. By default, the database name is set to nextjs, but you can change it to whatever you prefer. - You can configure both local and cloud databases for production-level deployment.
- Create a new table named
usersinMongoDBwith the following fields:{ "username": "", "email": "", "password": "", "role": "" } - Go to the project directory and open terminal in the windows. In the terminal, run the following
command to start compilation:
npm run start:dev - The project will now run on the following port:
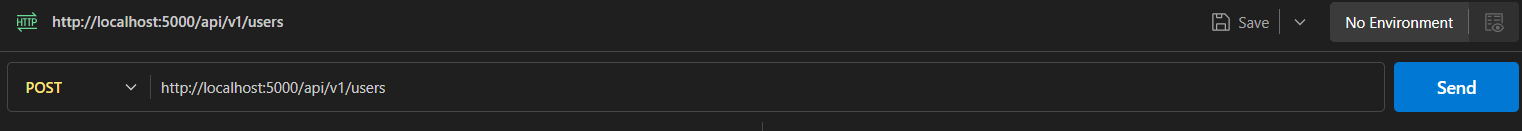
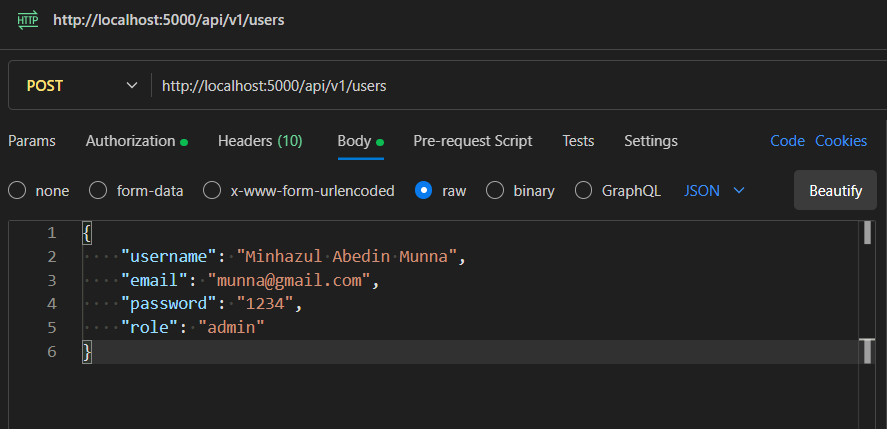
http://localhost:5000 - Open Postman and use the following API endpoint to create a new user:
http://localhost:5000/api/v1/users{ "username": "Minhazul Abedin Munna", "email": "munna@gmail.com", "password": "1234", "role": "admin" }
API Endpoints
- Base API:
http://localhost:5000 - User API:
GET http://localhost:5000/api/v1/users POST http://localhost:5000/api/v1/users
Create Module
- Run this command:
npm run create-module moduleName - If you want to delete any module , just delete the module form `src/app/modules/moduleName` and also delete the route from `src/app/routes/index.ts` file.
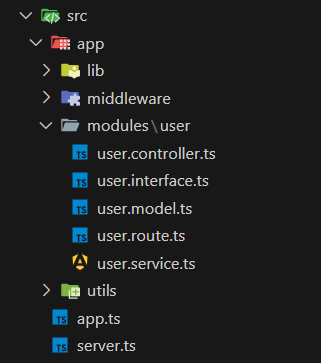
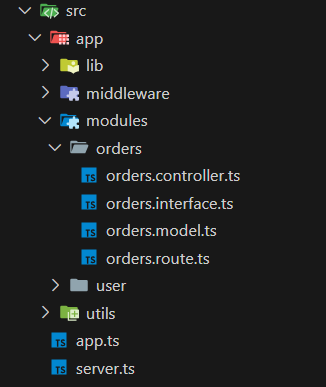
Folder Structure
Below is the folder structure for this server
/node-server
├── /node_modules
├── /scripts
├── /src
│ ├── /app
│ ├── /lib
│ ├── /QueryBuilder
│ ├── /middleware
│ ├── /modules
│ ├── /routes
│ ├── /utils
│ ├── /emailConfiguration
│ ├── /fileManagment
│ ├── /paymentGateway
│ ├── /sslCommerze
│ ├── /stripe
│ ├── /paypal
│ ├── app.ts
│ ├── server.ts
├── /uploads
│ ├── /audio
│ ├── /files
│ ├── /photos
│ ├── /videos
├── .env
Packages used
- "cors"
- "dotenv"
- "express"
- "jsonwebtoken"
- "mongoose"
- "nodemon"
- "typescript"
- "multer"
- "sslcommerze"
- "bcrypt"
- "nodemailer"
- "helmet"
- "axios"
- "imgbb"
- "cloudinary"
Src Folder
Documentation and examples for Source folder
app.ts
import express, { Request, Response, NextFunction } from 'express';
import 'dotenv/config';
import cors from 'cors';
import helmet from 'helmet';
import { orderController } from './app/modules/orders/orders.controller';
import router from './app/routes';
import config from './app/config';
const app = express();
app.use(express.json());
app.use(cors());
// Helmet for Security purpose, hiding the 'Express' server name from Header
app.use(helmet());
app.use(helmet.crossOriginResourcePolicy({ policy: 'cross-origin' }));
// Handling uploading the files to server
app.use('/uploads', express.static('uploads'));
/*
Payment Gateway redirection URL 'success, fail and cancel'
Don't move after the cors policy, it will not work there.
Because we are serving the payment gateway by using another server url (e.g. https://sslcommerze.com/api/payment)
Will show the response like Access Blocked. [by default sslcommerze, you can use others payment gateway]
*/
app.use('/success/:tranId', orderController.success);
app.use('/fail/:tranId', orderController.fail);
app.use('/cancel/:tranId', orderController.cancel);
// Allow only requests from a specific domain, frontend domain url eg. http://www.example.com, modify- src/app/config/index.ts
app.use(config.corsConfig)
/*-------------------HANDLE ALL OF YOUR ROUTES HERE ----------------------*/
app.use('/api/v1', router); //Main routes
/*-------------------HANDLE ALL OF YOUR ROUTES HERE ----------------------*/
// Home route json messages
app.get('/', (req: Request, res: Response) => {
res.status(200).json({
success: true,
message: 'Welcome to Node.js Server',
author: 'Minhazul Abedin Munna',
github: 'https://github.com/smmunna',
linkedin: 'https://www.linkedin.com/in/minhazulabedinmunna/',
year: '2023-2025©',
});
});
// Route Error for any url not found .
app.all('*', (req: Request, res: Response) => {
res.status(404).json({
status: 404,
message: 'Not Found',
});
});
// Global Error Handler
app.use((error: any, req: Request, res: Response, next: NextFunction) => {
if (error) {
res.status(500).send({
success: false,
message: error.message,
});
}
});
export default app;
server.ts
//CREATE CONNECTION WITH MONGODB DATABASE
import mongoose from 'mongoose';
import app from './app';
import { createServer } from 'http';
import {
initializeSocket,
roomSocketConfiguration,
} from './app/utils/socketIo/socketio';
import config from './app/config';
const COLORS = {
reset: '\x1b[0m',
bright: '\x1b[1m',
dim: '\x1b[2m',
underscore: '\x1b[4m',
red: '\x1b[31m',
green: '\x1b[32m',
yellow: '\x1b[33m',
blue: '\x1b[34m',
cyan: '\x1b[36m',
};
async function main() {
try {
// Connect to MongoDB
await mongoose.connect(`${config.mongodbUrl}`); // Get database url from environment variable
console.log(`MongoDB Connected Successfully.`);
// Create the HTTP server
const server = createServer(app);
// Initialize socket.io, broadcasting to all connected browsers
// initializeSocket(server)
//Room socket configuration, only connected rooms are broadcasting
// roomSocketConfiguration(server)
// Start the server
server.listen(config.port, () => {
console.log(`Server listening on port ${COLORS.blue}${COLORS.underscore}http://localhost:${config.port}`);
});
} catch (error) {
console.log(error);
}
}
main(); //calling the main method to initialize
.env
# AUTHOR: MINHAZUL ABEDIN MUNNA
# http://www.youtube.com/MinhazulAbedinMunna
# SERVER RUNNING PORT
#--------------------------------
# PORT=
# DATABASE_URL=mongodb+srv://:@cluster0.rvrwrto.mongodb.net/?retryWrites=true&w=majority
# DATABASE_URL=mongodb://127.0.0.1:27017/
PORT=5000
DATABASE_URL=mongodb://127.0.0.1:27017/nextjs
ACCESS_TOKEN_SECRET=faec720b28e76b3259e6ce95fdf3ab39956e5991ed4a24786527eb31948b8369a6460978f3e75a44d6bf9a3ec6ca91a9da7ba8c29794c3391872d081779ec8a1
JWT_ACCESS_EXPIRES_IN=10d
# MAIL Configuration
#--------------------------------
MAIL_HOST=
MAIL_PORT=
MAIL_USERNAME=
MAIL_PASSWORD=
# Payment Gateway Configuration
#--------------------------------
# SSL COMMERZE Configuration
STORE_ID=
STORE_PASSWORD=
IS_LIVE=false
# Backend function calling for success, failure, cancellation
PAYMENT_SUCCESS_URL=http://localhost:5000/success
PAYMENT_FAIL_URL=http://localhost:5000/fail
PAYMENT_CANCEL_URL=http://localhost:5000/cancel
PAYMENT_IPN_URL=http://localhost:5000/ipn
# Frontend url will show, this is example for react.js
FRONTEND_SUCCESS_URL=http://localhost:5173/success
FRONTEND_FAIL_URL=http://localhost:5173/fail
FRONTEND_CANCEL_URL=http://localhost:5173/cancel
FRONTEND_IPN_URL=http://localhost:5173/ipn
# Stripe Configuration
STRIPE_SECRET_KEY=
# Paypal Configuration
PAYPAL_CLIENT_ID=
PAYPAL_CLIENT_SECRET=
# IMGBB API KEY
IMGBB_API_KEY=
# CLOUDINARY API CONFIG
CLOUDINARY_CLOUD_NAME=
CLOUDINARY_API_KEY=
CLOUDINARY_API_SECRET=
Modules Folder
It'll contains different modules, Here example given user module
orders module
Interface
In the interface, you have write down what will be your table columns
// Creating user interface with their fields and data type
interface User {
username: string;
email: string;
password?: string;
role?: string;
}
export default User;
Design Model
Design model according to your interface
import { Schema, model } from 'mongoose';
import User from './user.interface';
import bcrypt from 'bcrypt';
// Creating Schema
const userSchema = new Schema({
username: { type: String, required: true },
email: { type: String },
password: { type: String, required: true },
role: { type: String }
})
// Pre-save hook to hash the password
userSchema.pre('save', function (next) {
const user = this as any;
// Hash the password only if it's new or modified
if (!user.isModified('password')) return next();
bcrypt.hash(user.password, 10, (err, hash) => {
if (err) return next(err);
user.password = hash;
next();
});
});
// Creating a Model
const userModel = model('user', userSchema)
export default userModel;
Controller
Here controller used as a function. You have to export that function and call it from routes file.
import { NextFunction, Request, Response } from "express";
import { UserService } from "./user.service";
import userModel from "./user.model";
import sendApiResponse from "../../lib/ApiResponse/sendApiResponse";
// Create user
const createUser = async (req: Request, res: Response, next: NextFunction) => {
try {
const user = req.body;
const result = await UserService.createUserToDB(user)
sendApiResponse(res, 200, true, 'User created successfully', result)
} catch (error) {
next(error);
}
}
// Get users
const getUsers = async (req: Request, res: Response, next: NextFunction) => {
const result = await UserService.getAllUsers();
sendApiResponse(res, 200, true, 'Users fetched successfully', result)
}
// These are accessible from different files.
export const userController = {
createUser,
getUsers
}
Service
In controller we can see UserService. That is from user.service.ts file. This is used to reduced the code from controller and database operation are moved to service file
Example of service file:
import QueryBuilder from '../../lib/QueryBuilder';
import User from './user.interface';
import userModel from './user.model';
// Creating new user
const createUserToDB = async (user: User) => {
const result = await userModel.create(user);
return result;
};
// Getting all users
const getAllUsers = async () => {
const query = { email: 'tanydx@gmail.com' }; // Match all users
const projection = { password: 0, role: 0 }; // Exclude password and role
return await QueryBuilder.Paginate(userModel, {}, projection, 1, 2, { username: -1 });
};
export const UserService = {
createUserToDB,
getAllUsers,
};
Routes
Here is an example of two routes. We called the userController function to access the activity.
import express from "express";
import { userController } from "./user.controller";
const router = express.Router()
router.post('/', userController.createUser)
router.get('/', userController.getUsers)
// Redirect URL will be in app.ts file, Here redirect URL will not work
export const userRoutes = router;
Then we will use this file in app.ts file for acessing the routes. Follow this:
// Import your routes here
import router from './app/routes';
// Route handlings;
app.use('/api/v1', router)
Route path now: http://localhost:5000/api/v1/users
Complete Express Server Tuitorials
Documentation Video
Here is the complete documentation in video, This will help you to setup the Express Server
1. Installation
4. File Upload (Photo, audio, video, doc, xlsx, pdf)
How to Deploy ?
- Run this command:
npm run build - After running this command, Folder structure will be look like this.
/node-server ├── /dist │ ├── /compiled_files as javascript - Check whether production level api working or not:
npm run start:prodTest you API:
http://localhost:5000/api/v1/usersIf everything is okay and you are getting the response, then go for next step to deploy your app.
- You will get dist folder. Now Deploy your app dist folder to a hosting platform like Vercel, Heroku, Digital Ocean, AWS, etc.